目次
本環境
PC : Windows 10 Home
VMware Workstation 16 PlayerからLinux VM(Ubuntu)を作成しています。
*本記事ではLinux VM(Ubuntu)からコマンドを実行しています。
Dockerコマンドで構築する
以下のコマンドを実行します。Docker Hubにあるイメージcodercom/code-serverを使用します。
$ mkdir -p ~/.config
$ docker run -it --name code-server -p 8080:8080 \
-v "$HOME/.config:/home/coder/.config" \
-v "$PWD:/home/coder/project" \
-u "$(id -u):$(id -g)" \
-e "DOCKER_USER=$USER" \
codercom/code-server:latestmkdirのpオプションはディレクトリがない場合のみ作成します。-itは疑似TTY(pseudo-TTY)をコンテナの標準入力に接続するよう、Docker に対して命令します。(要するに、ホストからコンテナを操作できるようになります。)- iは「interactive」の略でホストのターミナルからの入力がコンテナの標準入力につなげる役割になります。
- tは「tty」の略でコンテナの標準出力をホストの標準出力につなげる役割になります。
-nameでコンテナ名を指定することができます。docker psで名前を確認できます。-pは外部のポートとコンテナ内部のポートを接続する役割になります。<Host側のポート>:<Container側のディレクトリ>で設定します。
-vはホストのディレクトリをコンテナ内にマウントします。<Host側のディレクトリ>:<Container側のディレクトリ>で設定します。
-uはユーザ名を指定してコンテナを起動します。-eでコンテナ内の環境変数を設定することができます。
以下のように表示されていれば問題ないです。コンテナ内に入っている状態なので「ctrl+p」->「ctrl+q」でコンテナから抜けます。
[2022-10-15T18:47:06.427Z] info code-server 4.7.1 77bbed48315a7cc275dc05a53d197197928f4b88
[2022-10-15T18:47:06.429Z] info Using user-data-dir ~/.local/share/code-server
[2022-10-15T18:47:06.444Z] info Using config file ~/.config/code-server/config.yaml
[2022-10-15T18:47:06.445Z] info HTTP server listening on http://0.0.0.0:8080/
[2022-10-15T18:47:06.445Z] info - Authentication is enabled
[2022-10-15T18:47:06.445Z] info - Using password from ~/.config/code-server/config.yaml
[2022-10-15T18:47:06.446Z] info - Not serving HTTPSWindowsから「http://{IPアドレス}:8080/」で以下の画面が表示されれば成功です。

Dockerfileを作成しカスタマイズする
Dockerfileを作成します。
FROM python:3.8-buster
RUN apt update && apt install -y vim
WORKDIR /workspace
ADD requirements.txt /workspace
RUN apt update && apt install -y git
# Pythonのモジュールをrequirements.txtからインストール
RUN pip install -r requirements.txt
# 日本語化
RUN apt-get update \
&& apt-get install -y locales \
&& locale-gen ja_JP.UTF-8 \
&& echo "export LANG=ja_JP.UTF-8" >> ~/.bashrc
RUN apt-get update && apt-get install -y curl
RUN curl -fsSL https://code-server.dev/install.sh | sh
RUN code-server \
--install-extension ms-python.python \
--install-extension ms-ceintl.vscode-language-pack-ja
ENTRYPOINT ["code-server","--bind-addr"]
CMD ["0.0.0.0:8080"]pandasDockerfileからDockerイメージを作成します。
$ docker build -t test/code-server:latest .以下のコマンドでコンテナを作成します。(先程と同じコマンド)
$ docker run -it --name code-server -p 8080:8080 \
-v "$HOME/.config:/home/coder/.config" \
-v "$PWD:/home/coder/project" \
-u "$(id -u):$(id -g)" \
-e "DOCKER_USER=$USER" \
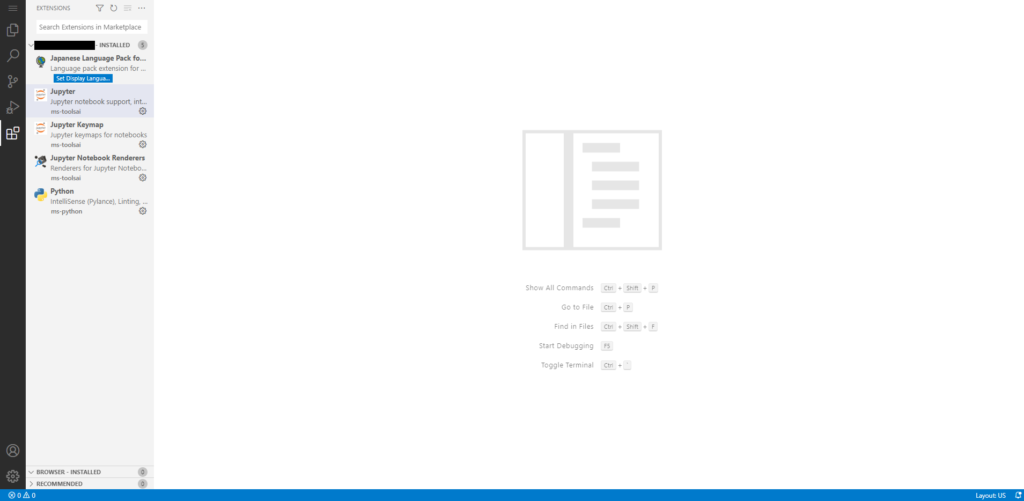
test/code-server:latest自作のCode Serverイメージからコンテナを作成することができました!
Docker Composeで構築する
先ほどまで長いコマンドを打っていましたが、手間なのでdocker-compose.ymlに記述していきます。
version: "3"
services:
code:
build:
context: .
dockerfile: Dockerfile
user: "${UID}:${GID}"
environment:
PASSWORD: "password"
ports:
- 8080:8080
volumes:
- $HOME/.config:/home/coder/.config
- $HOME/projects:/home/coder/projects「docker-compose」で「code-server」を起動します。
docker-compose up -ddocker-composeで起動できました!

\ Dockerのおすすめ本はこちらです /
¥2,992 (2022/10/24 23:22時点 | Amazon調べ)
¥2,090 (2022/10/24 23:42時点 | Amazon調べ)