Visual Studio Code(VSCode)とは、Microsoft社が提供している無償のソースコードエディタです。便利な機能が多く、数百種類の言語に対応しているので、これからプログラミングを勉強する方にもおすすめなエディターになります。
目次
Visual Studio Codeをダウンロードする
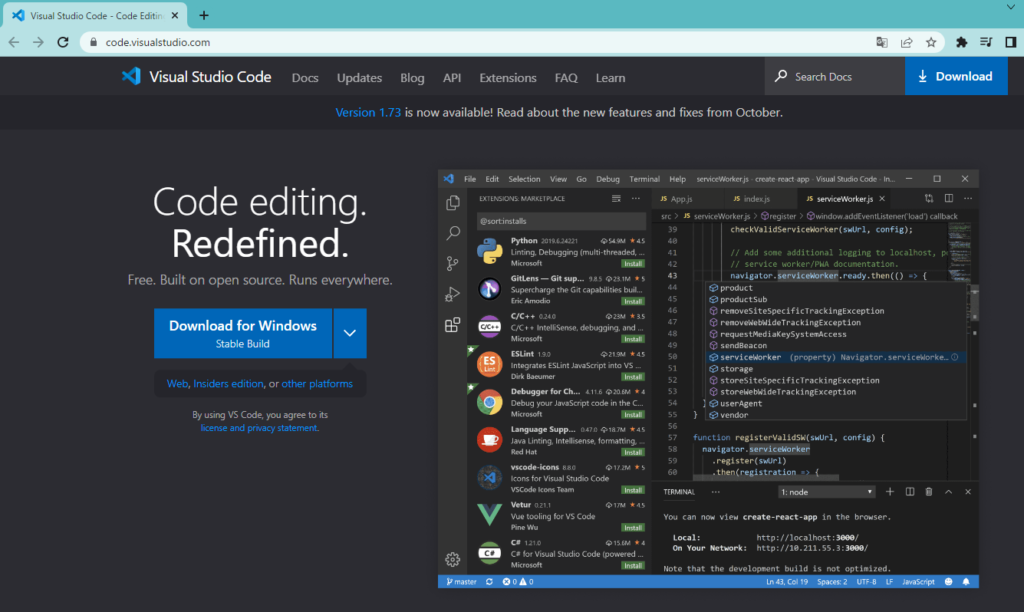
公式サイトからVisual Studio Codeをダウンロードします。下記のURLにアクセスしてください。

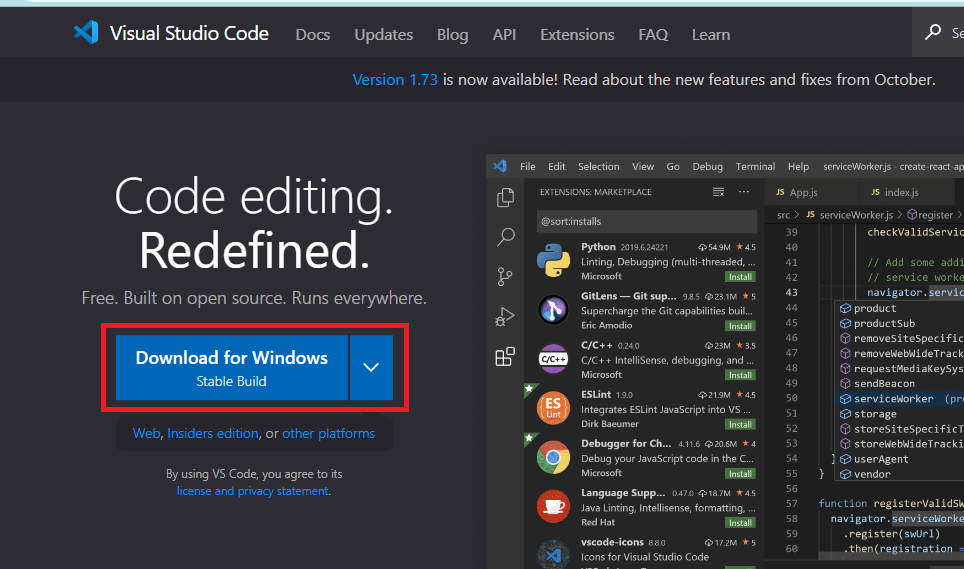
基本的には、この赤で囲われたボタンをクリックしてダウンロードを開始して問題ありません。

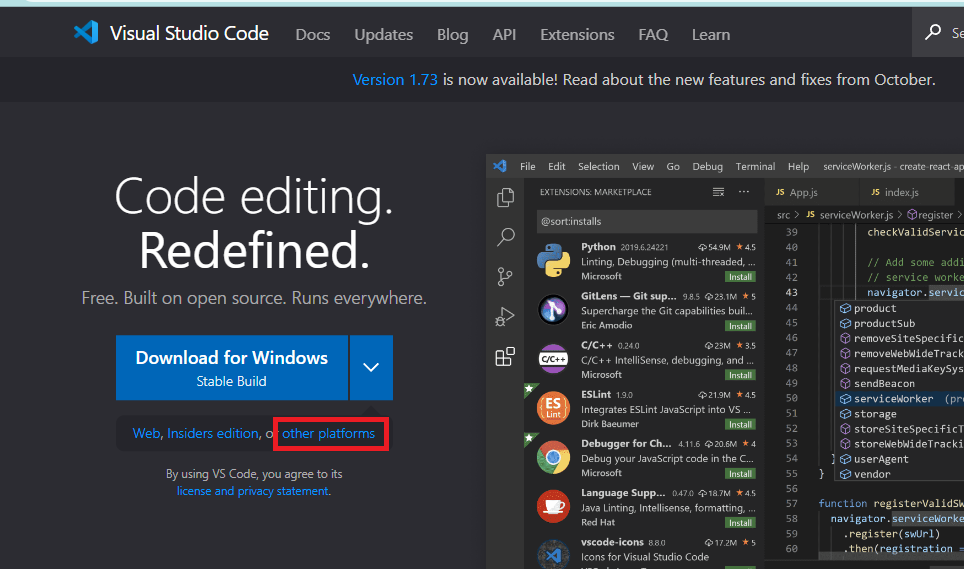
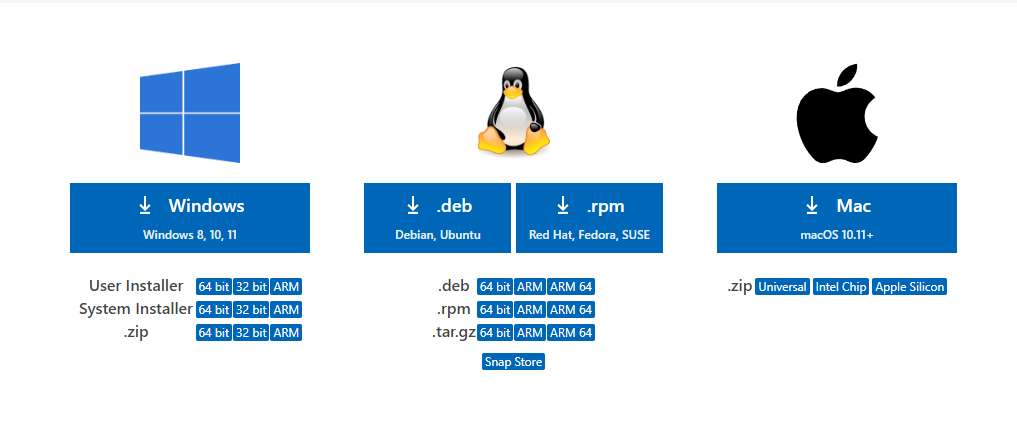
ですが、Windows以外でのインストールや、インストーラーの有無などを選択は、「other platforms」をクリックします。

すると、下記の画面に遷移するので、ご自身の環境に応じてダウンロードしましょう。

ダウンロードは以上になります。
Visual Studio Codeをインストールする
続いてインストールを行います。ダウンロードしたファイルをダブルクリックするとインストーラーが起動してインストールが開始します。
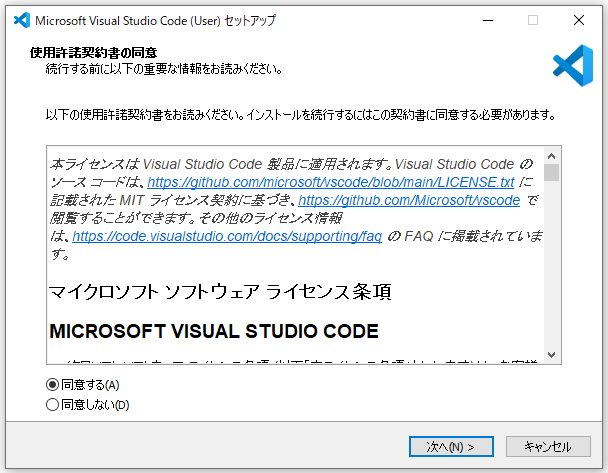
始めに「使用許諾契約書の同意」が表示されるので、よく読んで頂き同意できる場合は、「同意する」を選択して「次へ」をクリックしてください。

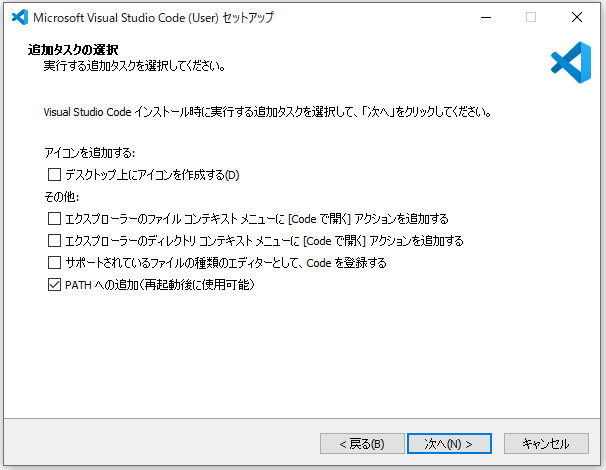
基本的にはデフォルトの設定で「次へ」を進めてください。カスタマイズしたい方のみ設定を変更します。

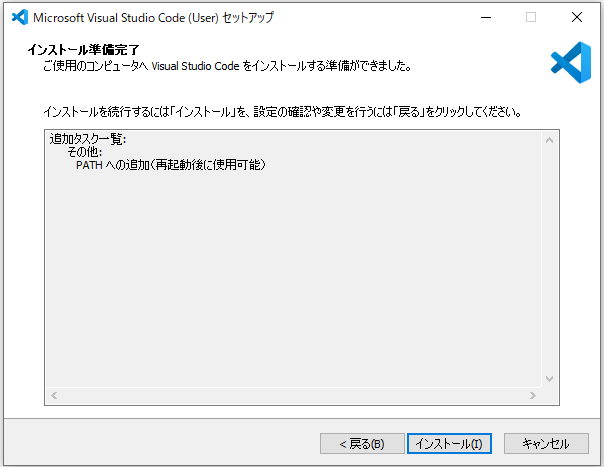
最終確認画面で、「インストール」をクリックすると、インストールが開始されます。

「完了」ボタンが表示されたら、クリックしてインストールを終了してください。

以上でVisual Studio Codeのインストールは完了になります。お疲れさまでした!